まずワードプレスのサイトマップって何?
てことを話さないと話が進みませんので、
こちらの説明からさせてください。
まずは、コチラの記事をお読みください。
【WordPress】サイトマップ作成からSearch Console登録までの全手順
肩番の順番通りにやっていればあなたの
ワードプレスにはすでにサイトマップが
簡単につくれるプラグイン
「Google XML Sitemaps」が入っている
ハズです。
上記動画通りにしていただければ問題ない
と考えておりましたがもう少し、改善しま
す。動画と内容が異なる箇所は以下の通り
です。
内容を変える場所はそんなに多くありません。
変更箇所はここだけ!
Sitemap コンテンツは
WordPress標準コンテンツ:
ホームページ
投稿(個別記事)を含める
固定ページを含める
カテゴリページを含める
にチェックを入れて下さい。
詳細なオプション:
最終更新時刻を含める。
にチェックを入れて下さい。
優先順位の設定 (priority)
- というように数値を変えた方がいいと思います。
次にGoogle Search Consoleへサイトマップ
を登録する方法ですが、先にサーチコンソール
にログインし、①②を操作してください。
①Google Search Consoleにログイン
注意:(Googleアカウントにログインしておいて下さい。)
②サイトの所有権を確認 設定をクリックしてください。
*すでに以前の記事で確認作業は終えているはずです。

もう一度サイトマップに戻ってください。
[PR]
12:55頃より アフィ中動画のこちらにも
サイトマップについて触れています。
今日のミッションはこの動画12:55からの
操作です。
具体的に言いますと、サーチコンソールに
自分の作ったホームページのデータを送る
為にはサーチコンソールにサイトマップを
送らなくてはいけませんので、その手順を
して頂きます。
では、ワードプレスに戻りましょう。
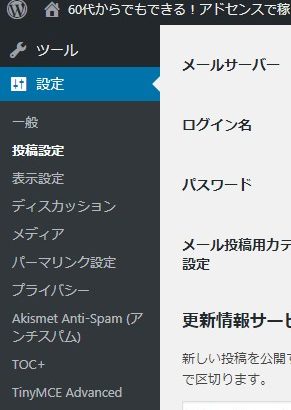
手順①:ダッシュボード下に表示されている
All One SEO の 機能管理をクリック下さい。
手順②:XML サイトマップ(画像)をクリ
ック(グレー色が青色に変わりました。)
手順③:設定に移り、XML-Sitemap をクリック
手順④:画面が変わりあなたのサイトマップの
インデックスファイルのURL:
http://******************/sitemap.xml
をコピーしてください。
手順⑥:サーチコンソールの画面に移りま
す。
左側に表示されている項目のサイトマップ
をクリックし、
サイトマップのURL sitemap.xml の箇所
をコピペして 送信ボタンをクリックすると
手順⑦:このような画像が表示されます。

右下の OK をクリックし、完了です。
最終的には、こんな感じになります。

ミッション完了!
お疲れ様でした。